HTML / CSS
Treinamento da InfoJr - UFBA
Criado por Mateus Cordeiro / João Pedro Rodrigues (aka JP)
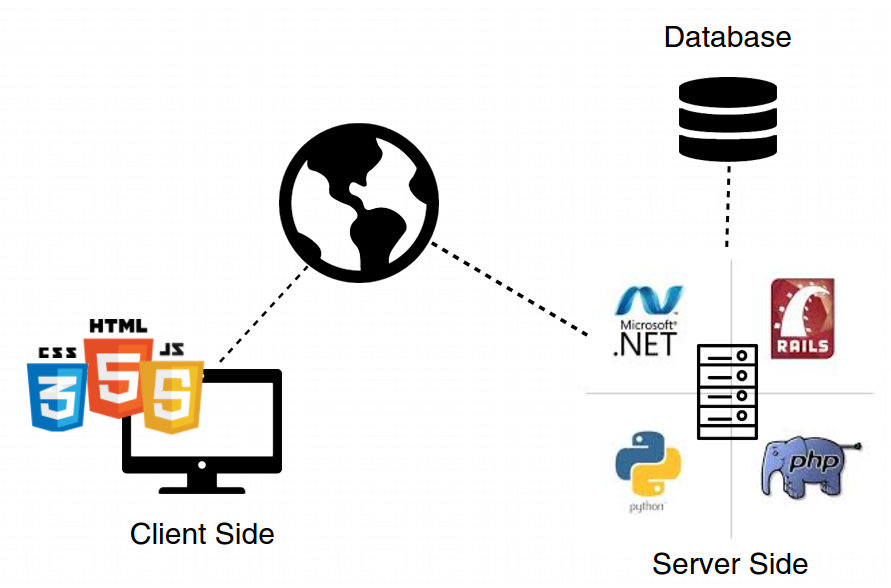
Funcionamento da Web

elementos básicos
- HTML
- HTTP
- URI / URL


HTML é uma linguagem de marcação para descrever páginas/documentos web.
- A sigla HTML significa: Hyper Text Markup Language
- Composta por um conjunto de etiquetas(tag) de marcação
- Documentos HTML são descritos por tags HTML
- Cada tag HTML tag descreve diferentes conteúdos de um documento

Arquivo .html
Estrutura Básica
<!DOCTYPE html>
<html>
<head>
<title><!-- Título da Página --></title>
<!-- links, scripts, meta, style -->
</head>
<body>
<!-- Corpo da Página -->
</body>
</html>
Atributos
See the Pen Atributos by Mateus Cordeiro (@mateuscgc) on CodePen.
Elementos de bloco
Elementos que sempre começam em uma nova linha e esticam o máximo que podem.
- <div>
- <h1> ~ <h6>
- <p>
- <form>
Elementos de linha
Elementos que não começam nova linha e só usam o espaço necessário.
- <span>
- <a>
- <img>
Trabalhando com texto
p
See the Pen JqDjv by Mateus Cordeiro (@mateuscgc) on CodePen.
cabeçalhos (headers)
See the Pen HGKof by Mateus Cordeiro (@mateuscgc) on CodePen.
b, strong, i, em
See the Pen zBKfn by Mateus Cordeiro (@mateuscgc) on CodePen.
span
- Agrupa elementos inline
- Não traz mudança visual por si só
- Forma de adicionar uma marcação a uma parte de um texto
br
- Quebra de linha
See the Pen span by Mateus Cordeiro (@mateuscgc) on CodePen.
Listas
Lista ordenada
See the Pen Ordered lists by Mateus Cordeiro (@mateuscgc) on CodePen.
Lista não ordenada
See the Pen Unordered lists by Mateus Cordeiro (@mateuscgc) on CodePen.
Seções e estrutura
<div>
- Define uma divisão no documento.
- Não traz mudança visual por si só.
- Agrupa elementos do tipo bloco.
See the Pen tbeFB by Mateus Cordeiro (@mateuscgc) on CodePen.
Tags de seção com significado
- <header> define um grupo de títulos ou o cabaçalho de uma determinada seção
- <footer> define o rodapé das seções ou da página
- <nav> define um grupo ou bloco de links de navegação
- <aside> define um elemento secundário de uma seção ou página
- <article> define uma área onde existe um conteúdo específico, como um texto.
- <section> define uma seção que irá agrupar diversos elementos relacionados.


Links
See the Pen links by Mateus Cordeiro (@mateuscgc) on CodePen.
Em html, links são definidos com a tag <a>.
Links
<p>This is a <a href="www.google.com.br">link</a></p>See the Pen KJCut by Gabriel Gomes (@Gabrielgqa) on CodePen.
estilização de links.
Links - Endereço relativo
See the Pen plHnC by Mateus Cordeiro (@mateuscgc) on CodePen.
Links - Tipos de links
See the Pen umqtx by Mateus Cordeiro (@mateuscgc) on CodePen.
Imagens
Em html, imagens são definidas com a tag<img>.
A tag <img> é vazia, contém apenas atributos e não tem fechamento.
O atributo src o endereço (url) da imagem a ser renderizada:
<img src="url">
Alguns atributos da tag <img>
O atributo alt especifica um texto alternativo para a imagem, caso não seja possível a sua renderização.
O valor do atributo alt deve descrever a imagem em palavras:
<img src="html5.gif" alt="The official HTML5 Icon">
Alguns atributos da tag <img>
Você pode usar width e height para definir as dimensões da imagem.
O valores são especificados em pixels:
<img src="html5.gif" alt="HTML5 Icon" width="128" height="128">
Imagem como link
É comum utilizar imagens como links:
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0">
</a>
Tabelas
Tabelas são definidas com a tag <table>.
Tabelas são divididas em linhas com a tag <tr>.
Linhas são divididas em células de dados com a tag <td>.
Celulas que representam cabeçalhos são definidas com a tag <th>tag.
Exemplo
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Points</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>Ada<d>
<td>Jackson</td>
<td>78</td>
</tr>
</table>See the Pen Izrad by Gabriel Gomes (@Gabrielgqa) on CodePen.
<thead>, <tfoot>, and a <tbody>
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>See the Pen Aockd by Gabriel Gomes (@Gabrielgqa) on CodePen.
Atributas de tabela
Colspan: Faz com que um célula expanda mais que uma coluna, atributo colspan:
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>See the Pen IECjo by Gabriel Gomes (@Gabrielgqa) on CodePen.
Table Attributes
Roespan: Faz com que um célula expanda mais que uma linha, atributo rowspan:
<table style="width:100%">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>See the Pen wKLuC by Gabriel Gomes (@Gabrielgqa) on CodePen.
Formulários
Formulários HTML são usados para coletar dados do usuário.
Um dos principais mecanismos para enviar dados aos servidores.
Um <form> html contém elementos (tags) de entrada de dados (input) como campos de texto e de marcação, seleção.
<form>
.
input elements
.
</form>
Elemento <input>
O mais importante elemento em um formulário.
O elemento <input> é utilizado para coletar dados do usuário.
O elemento <input> pode pode variar em relação ao seu atributo type. Um <input> pode ser dos tipos: text field, checkbox, password, radio, submit, e muitos outros.
Campo de texto
<input type="text"> Define um campo de uma linha para texto:
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>See the Pen ynArH by Gabriel Gomes (@Gabrielgqa) on CodePen.
Senha
<input type="password"> Define um campo para senha:
<form>
Password: <input type="password" name="pwd">
</form>See the Pen jarlv by Gabriel Gomes (@Gabrielgqa) on CodePen.
Radio
<input type="radio"> Define um campo de seleção que se agrupado permite ao usuário escolher apenas uma opção dentre várias:
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>See the Pen hxzqb by Gabriel Gomes (@Gabrielgqa) on CodePen.
Checkbox
<input type="checkbox"> Define um campo de seleção para que o usuário marque verdadeiro ou falso para um determinada opção:
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>See the Pen hxzqb by Gabriel Gomes (@Gabrielgqa) on CodePen.
Submit
<input type="submit"> define um botão para submissão do formulário.
Os dados de um formulário são enviados para o endereço especificado no atributo action utilizando o método definido no atributo action (GET, POST):
<form name="input" action="demo_form_action.asp" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>See the Pen ioIyk by Gabriel Gomes (@Gabrielgqa) on CodePen.
Selects
O elemento <select> é usado para criar uma lista de itens a serem selcionados.
O elemento <option> é usado dentro do <select> para definir as opções.
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>See the Pen iuGDs by Gabriel Gomes (@Gabrielgqa) on CodePen.
Textarea
O elemento <textarea> define um campo para texto de várias linhas.
<textarea rows="4" cols="50">
At w3schools.com you will learn how to make a website. We offer free tutorials in all web development technologies.
</textarea>See the Pen rjsCv by Gabriel Gomes (@Gabrielgqa) on CodePen.
Mais input types
O HTML5 introduziu diversos novos tipos que permitem melhor controle e validação.
- color
- date
- datetime
- datetime-local
- month
- numember
- rage
- search
- tel
- time
- url
- week
Exemplos de uso
<form>
<p>Type number</p>Quantity:
<input type="number" name="points" min="0" max="100" step="10" value="30">
</form>
<form>
<p>Type date</p>Birthday:
<input type="date" name="bday">
</form>
<form>
<p>Type color</p>Select your favorite color:
<input type="color" name="favcolor">
</form>
<form>
<p>Type range</p>
<input type="range" name="points" min="0" max="10">
</form>
<form>
<p>Type mail</p>E-mail:
<input type="email" name="email">
</form>
<form>
<p>Type tel</p>Telephone:
<input type="tel" name="usrtel">
</form>See the Pen BoIeb by Gabriel Gomes (@Gabrielgqa) on CodePen.
Other Attributes
An HTML form with autocomplete on (and off for one input field):
<form action="demo_form.asp" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>See the Pen kuzvd by Gabriel Gomes (@Gabrielgqa) on CodePen.
The novalidate attribute is a boolean attribute.
When present, it specifies that the form-data (input) should not be validated when submitted.
<form action="demo_form.asp" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>See the Pen gHadD by Gabriel Gomes (@Gabrielgqa) on CodePen.
Other Attributes
The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format).
<form action="demo_form.asp">
<input type="text" name="fname" placeholder="First name"><br>
<input type="text" name="lname" placeholder="Last name"><br>
<input type="submit" value="Submit">
</form> See the Pen HnGmf by Gabriel Gomes (@Gabrielgqa) on CodePen.
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
<form action="demo_form.asp">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>See the Pen svqDu by Gabriel Gomes (@Gabrielgqa) on CodePen.
Other Attributes
The autofocus attribute is a boolean attribute.
When present, it specifies that an <input> element should automatically get focus when the page loads.
<form action="demo_form.asp">
First name: <input type="text" name="fname" autofocus><br>
Last name: <input type="text" name="lname"><br>
<input type="submit">
</form>See the Pen LBEwq by Gabriel Gomes (@Gabrielgqa) on CodePen.
HEAD
See the Pen aWQdex by Mateus Cordeiro (@mateuscgc) on CodePen.
Javascript
<html>
<head>
<script src="https://production-assets.codepen.io/assets/embed/ei.js"></script>
</head>
<body>
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
<script src="https://production-assets.codepen.io/assets/embed/ei.js"></script>
</body>
</html>

Cascading Style Sheets (CSS) é um mecanismo simples para estilização de documentos web.
- Estilos definem como mostrar os elementos html
- Estilos em arquivos CSS externos podem diminuir muito o trabalho
Estrutura Básica
Seletor {
propriedade : valor ;
propriedade : valor ;
propriedade : valor ;
}
Inline CSS
<div style="width: 200px; height: 200px; border-radius: 6px; display: block;">
<!-- mais html -->
<div>
Embendded CSS
<!DOCTYPE html>
<html>
<head>
<title><!-- Título da Página --></title>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40 px;
}
</style>
</head>
<body>
<!-- Corpo da Página -->
</body>
</html>
CSS Externo
<!DOCTYPE html>
<html>
<head>
<title><!-- Título da Página --></title>
<link rel="stylesheet" type="text/css" href="../css/stylesheet.css">
</head>
<body>
<!-- Corpo da Página -->
</body>
</html>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40 px;
}
Seletores CSS
Seletor Universal *
* {
margin : 0px ;
color : blue ;
}
.Class Seleciona todos os elementos com determinada classe
.msg-box {
width: 200px;
height: 100px;
padding: 20px;
}
#Id Seleciona o elemento com determinada id
#news {
float: left;
position: absolute;
display: inline;
}
tag Seleciona todos os elementos da tag.
p {
color: red;
}
tag1, tag2 Seleciona todos os elementos da lista.
div, .box, #comentario {
font-size: 20px;
font-family: arial;
}
div {
font-size: 20px;
font-family: arial;
}
.box {
font-size: 20px;
font-family: arial;
}
#comentario {
font-size: 20px;
font-family: arial;
}
tag1 tag2 Seleciona todos os tag2 dentro de tag1.
.msg-box p {
color: pink;
text-align: center;
}
tag1 > tag2 Seleciona todos os tag2 que são filhos de tag1.
#menu > div {
width: 100px;
margin-top: 20px;
}
tag1 + tag2 Seleciona todos os tag2 ques estão imediatamente depois de tag1.
.title + .subtitle{
color: #777;
font-wheight: bold;
}
tag1 ~ tag2 Seleciona todos os tag2 que apareceram depois de pelo menos um tag1
p ~ ul {
background: #ff0000;
}
tag:active Seleciona um elemento ativo
a {
background-color: blue;
}
a:active {
background-color: yellow;
}
tag:hover Seleciona o elemento quando o mouse está em cima dele
div {
width: 70px;
}
div:hover {
width: 100px;
}
tag:first-child Selecionam as tag que sejam a primeira filha de seus pais
.box:first-child {
background-color: red;
color: grey;
}
tag:Last-Child Seleciona as tag que são a ultima filha de seus pais
.box:last-child {
background-color: red;
color: grey;
}
tag:nth-child(x)Seleciona o elemento tag que é filha de número x
.box:nth-child(10) {
background-color: red;
color: grey;
}
Acesse a lista completa de seletores aqui!
Unidades
Em CSS temos várias unidades de medida: px, pt, em, rem, %, entre outras.
Pixel
Você utiliza px para definir a largura de um elemento, o tamanho do texto, a espessura da borda e outras coisas. A unidade px é utilizada para definir o tamanho dos textos por que é a medida mais exata que você pode encontrar. Por não ser uma medida variável, são fáceis de controlar.
<p>Esse é o texto</p>See the Pen pJLaf by Gabriel Gomes (@Gabrielgqa) on CodePen.
EM
O problema de utilizar fonts em em é que elas são variáveis como a porcentagem. Diferentemente da utilização de pixels, temos que fazer um pouco de matemática para planejar nossas unidades no projeto. Não é nada de outro mundo, então pare de preguiça.
O cálculo: 20 ÷ 16 = 1.25em
<p>Esse é o texto</p>See the Pen nBvKq by Gabriel Gomes (@Gabrielgqa) on CodePen.
Porcentagem
O uso do % é bem semelhante ao do EM. Assim, ele é também variável de acordo com o contexto.
<p>Esse é o texto</p>See the Pen txnqu by Gabriel Gomes (@Gabrielgqa) on CodePen.
Seria interessante se o valor do contexto fosse sempre o mesmo, não é?
REM
A REM sempre terá o valor de contexto do ROOT (é isso que significa o R do REM), ou seja, sempre o body… Os valores ficariam assim se referenciando pelo body.
tamanho
See the Pen size by Mateus Cordeiro (@mateuscgc) on CodePen.
A propriedade borda
Esta propriedade é usada para definir o estilo, cor e espessura da borda do elemento.
<p>Esse é um parágrafo</p>See the Pen tpaAq by Gabriel Gomes (@Gabrielgqa) on CodePen.
.box {
border: 3px solid yellow;
}
.box {
border-style: solid;
border-width: 3px;
border-color: yellow;
}
Estilos de Bordas
See the Pen border styles by Mateus Cordeiro (@mateuscgc) on CodePen.
Adcionando bordas a lados especificos
See the Pen gpJLm by Mateus Cordeiro (@mateuscgc) on CodePen.
See the Pen oreiu by Mateus Cordeiro (@mateuscgc) on CodePen.
Margens
margin especifica um determinado espaçamento em volta de um elemento.
See the Pen side borders by Mateus Cordeiro (@mateuscgc) on CodePen.
Número de valores
margin: 25px 50px 75px 100px;
/*top margin is 25px*/
/*right margin is 50px/
/*bottom margin is 75px*/
/*left margin is 100px*/
margin: 25px 50px 75px;
/*top margin is 25px*/
/*right and left margins are 50px*/
/*bottom margin is 75px*/
margin: 25px 50px;
/*top and bottom margins are 25px*/
/*right and left margins are 50px*/
margin: 25px;
/*all four margins are 25px*/
Padding
padding especifica um determinado espaçamento entre os limites do elemento e seu conteudo.
See the Pen xiEej by Mateus Cordeiro (@mateuscgc) on CodePen.
Número de valores
padding: 25px 50px 75px 100px;
/*top padding is 25px*/
/*right padding is 50px/
/*bottom padding is 75px*/
/*left padding is 100px*/
padding: 25px 50px 75px;
/*top padding is 25px*/
/*right and left padding are 50px*/
/*bottom padding is 75px*/
padding: 25px 50px;
/*top and bottom padding are 25px*/
/*right and left padding are 50px*/
padding: 25px;
/*all four margins are 25px*/
Position
A propriedade position especifica o tipo de posicionamento de um elemento.
position: static;
position: absolute;
position: fixed;
position: relative;
position: initial;
position: inherit;
Display
A propriedade display especifica o tipo de caixa de um elemento html.
display: inline; /*default*/
display: block; /*Ex: <p>*/
display: inline-block;
display: list-item;
display: none;
display: initial;
float
See the Pen float by Mateus Cordeiro (@mateuscgc) on CodePen.
Fontes
Em CSS temos algumas propriedades específicas para estilização das fontes, são elas:
Exemplo de uso
<p class="fs">Texto formatado</p>
<p class="ff">Texto formatado</p>
<p class="fv">Texto formatado</p>
<p class="fst">Texto formatado</p>
<p class="fw">Texto formatado</p>
<p class="f">Texto formatado<p>See the Pen BzADb by Gabriel Gomes (@Gabrielgqa) on CodePen.
Texto
Em CSS temos algumas propriedades específicas para estilização detextos, são elas:
Exemplo de uso
<p class="cl">Texto formatado</p>
<p class="ls">Texto formatado</p>
<p class="ws">Texto formatado</p>
<p class="ta">Texto formatado</p>
<p class="td">Texto formatado</p>
<p class="tt">Texto formatado</p>
<p class="dc">Texto formatado</p>See the Pen fsBwL by Gabriel Gomes (@Gabrielgqa) on CodePen.
Cores e Planos de Fundo
Como já vimos, em CSS é possível alterar as cores. Isso serve para qualquer elemento HTML.
Para o valor da cor temos diferentes tipos de medida:
I { color: red }
I { color: #FF0000 }
I { color: rgb (255, 0, 0) }
Backgronds
A propriedade background define as características (os valores na regra CSS) do fundo dos elementos HTML. Elas são:
Exemplo de uso
<div id="bc"></div>
<div id="bi"></div>See the Pen cHJph by Gabriel Gomes (@Gabrielgqa) on CodePen.
Cursor
Estiliza o cursor do mouse.
Alguns dos valores são:
Estilizando Tabelas
See the Pen HBxzG by Mateus Cordeiro (@mateuscgc) on CodePen.