

Nada como começar pelo começo, então vamos falar de como a web virou essa coisa maravilhosa que utilizamos. Primeiro precisamos saber o que é internet e o que é Web.
Lembra lá da guerra fria? Então, o Estados Unidos querendo melhorar sua comunicação para ficar a prova de atentados pensou em criar uma rede cabeada que ligava 4 computadores em diferentes lugares no país. Essa rede inicial aí se chamava ARPA (Advanced Research Projects Agency).
Eles pensaram em fazer com que qualquer máquina que entrasse nessa rede pudesse se comunicar, então criaram um tal de protocolo para controle dessa rede, o NCP (Network Control Protocol). Depois que outros protocolos começaram a surgir para resolver diferentes problemas.
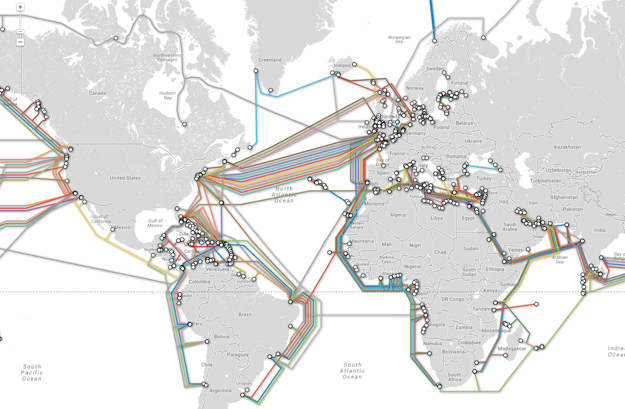
Com o tempo essa rede foi crescendo e se tornando no que é a internet que conhecemos hoje! Saca só uma imagem de como estão dispostos os cabos submarinos que tem hoje:

Depois de um tempo o pessoal utilizando a internet para serviços como e-mail e outras coisinhas foi então criada a web. A ideia da web era basicamente ter uma interface para pessoas de outras universidades acessarem arquivos públicos da dona do site. Interessante, não? Quem diria que hoje qualquer um poderia ter um site?! haha
Pois é, velho, pensa aí que onda?! O primeiro tipo de site que foi criado ainda existe, que são aqueles sites estáticos, que não há muita interação, mas hoje já temos outras muitas coisas envolvidas. Saca só os estágios da web:
Web 1.0:
O seu primeiro conceito, com poucos usuários e conteúdos que eram somente leitura, não havia interação com o usuário, a web era utilizada somente para expor idéias e marketing.
Web 2.0:
A coisa já foi se tornando algo mais interativo onde houve o “boom” da social media, nesse período que aparecem os blogs, chats, redes sociais e plataformas como o youtube, tudo isso infere em uma web que se aproxima mais do usuário e o faz mais parte dela.
Web 3.0:
Aqui já envolve questões de não só humanos usarem a web, mas também máquinas. Para isso, pensa-se na ideia de web semântica, fazendo com que o que tem de conteúdo na web seja melhor trabalhado e entendível por máquinas. Exemplo disso? Pensa como o Google faz o ranking dos sites ;)
Web 4.0:
Um mundo ainda muito distante para termos a menor idéia do que isso pode significar.
Basicamente, tem dois tipos de personagens na web: Clientes e Servidores, bora entender como é?
Os servidores basicamente são computadores que estão ligados para responder a qualquer pedido que for feito a ele. Basicamente é isso :)
A gente sempre pensa servidor como sendo computadores gigantescos e caros, né? Mas não é bem assim não! Qualquer coisa que tenha função de responder perguntas utilizando o protocolo HTTP é um servidor HTTP e portanto um servidor Web.
Inclusive, você pode instalar em sua máquina mesmo. o/
E os clientes? O que diabo é isso?
Bem, se o servidor responde tem alguém que faça a pergunta, num é? Esse é o papel do cliente, oras!
Seu navegador, por exemplo, é um cliente. Ele vai a um servidor web e pede as páginas e imagens de algum site, por exemplo.
Verbos na vida real são o quê? Lembra aí da gramática da professora da escola? Você achou que não ia precisar saber dessas coisas né? Coitado...
Verbos basicamente são ações, não é?
Exemplos de verbos:
Então, na web é por aí também! Verbos são formas de expressar qual ação deve ser feita.
Pensa assim, um cliente ele quer que o cliente faça alguma coisa ou interprete algo que o cliente está fazendo, então para isso ele fala qual verbo é.
Tem vários verbos diferentes nesse tal protocolo HTTP:
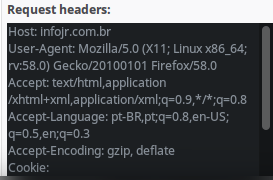
Requests são os pedidos dos clientes. Lembra que falei lá que o cliente pede algo para o servidor? Então, é isso.
Quando você abre seu navegador, digita um site e aperta enter o seu browser vai fazer um GET Request, uma requisição utilizando o verbo GET do HTTP. Nisso ele vai enviar algumas informações para o servidor entender o pedido, por exemplo, a porta que deve se conectar.

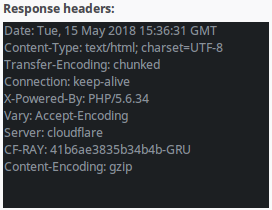
Já Response é justamente a Resposta do servidor. Fácil, né?
E ai nessa resposta o servidor envia, claro, mais informações para o cliente:

Para os curiosos, toma um link para estudar mais.
O protocolo da web é esse HTTP que falamos algumas vezes já. Isso significa HyperText Transfer Protocol.
Ele roda sob TCP/IP e utiliza como padrão a porta 80. No caso do HTTPS 443.
Que lance de TCP/IP é esse?? Você deve estar se perguntando...
Pois bem, na internet, para dois hosts se comunicarem eles utilizam uma série de protocolos. Os mais utilizados são esses TCP/IP. Lembra daquele número parecendo como 192.168.0.1 que você já deve ter visto em algum momento da sua vida? Então, esse é um endereço IP.
É usando esse entedeço IP que os computadores sabem como chegar uns aos outros.
E o TCP, no caso, "só" define como isso será feito. Por exemplo, o computador deve falar com o outro e esperar uma resposta ou apenas falar com o outro e pronto?
O TCP, portanto, é aquele tipo de pessoa que odeia que o outor tire a opção de marcar a mensagem como visualizada. ELE QUER SABER QUE O OUTRO COMPUTADOR RECEBEU A MENSAGEM!
E como assim portas? Diabeisso?
Saca só, esse negócio de TCP/IP ajuda dois computadores a se conhecerem e trocar mensagens, mas como isso será feito depende da aplicação (no nosso caso aqui, cliente e servidor HTTP). A aplicação define em qual porta o servidor vai esperar chegarem dados e portanto, essa é a porta que o cliente tem que enviar o que quiser.
Basicamente um web server é um servidor que retorna páginas web, HTML, contendo diferentes formatos de arquivo como, png, jpeg, pdf e etc, para um cliente na web.
Já um webservice é o serviço em si, que segue alguns padrões e tudo mais. Sistema esse que faz uso da web e portanto de um servidor web, um web server.
